السلام عليكم ورحمة الله وبركاته
بسم الله الرحمن الرحيم
من خلال البحث المستمر استخرجت لكم اكواد
CSS ورقة
لجميع النسخ
phpBB2
phpBB3
Invision
ونبداء مع النسخه
phpBB2
1/لجعل الصوره كخلفيه للاقسام انسخ جميع الكود واجعله في
CSS ورقة
واضف رابط الصوره في مكانهى المناسب
واضف صوره زي ماتبي متحركه اوثابته
مصغره او كبيرة الحجم لايهم
الكود
|
<table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">
td.row1,td.row3.over:hover {
background-image: url(" رابط الصوره");
}
td.row2,td.row1.over:hover {
background-image: url(" رابط الصوره");
}
td.row3{
background-image: url(" رابط الصوره");
}
td.row3Right,td.spaceRow {
background-image: url(" رابط الصوره");
}
</td></tr></table>
|
2/ لتغير الخلفيه الثانيه للمنتدى كصوره
|
<table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">
.bodyline{
background-image: url("ضع رابط الصوره");
}
</td></tr></table>
|
مثال :

3 / لجعل حدود الاقسام في منتداك بتلمع او حدود متقطعه على حسب الصوره
|
<table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">.forumline{
background-image: url("ضع رابط الصوره");
}
</td></tr></table>
|
استعمل احد هاذه الصور كمثال
لجعل الحدود بتلمع ومتحركه
الصوره

رابط الصوره
https://i.servimg.com/u/f63/12/73/86/96/u9iaxs10.gifاو هاذه وهي الافضل

رابط الصوره
https://i.servimg.com/u/f62/13/42/24/54/rainbo10.gifلجعل الحدود متقطعه
الصوره

رابط الصوره
https://i.servimg.com/u/f62/13/42/24/54/jhgjgh10.pngلعمل واجهه سفليه
|
<table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">#page-footer {
background : #ffefe7 url(ضع رابط الصوره هنا);
}
</td></tr></table>
|
[tr][td class=hr colspan="2"][/td][/tr][tr][td colspan="2"]لجعل روابط منتداك بتظهر بصور مصغره
هاذا الكود بيعمل في جميع النسخ
<TR><td align=left></TD></TR><TR><td class=code align=left><table align="center" border="0" cellpadding="0" cellspacing="1"><tr><td>الرمز:</td></tr><tr><td class="code">a:hover {background-image: url(ضع هنا رابط الصوره);border-bottom: 0px solid #105289;;}</td></tr></table></TD></TR>
استعمل هاذه الصوره كمثال

رابط الصوره
https://i.servimg.com/u/f62/13/42/24/54/icon2610.gif
بعد طول انتظار اتينا لكم باكواد الكيس للنسخه
Invision
ان هاذه النسخه هي الاكثر تعقيدا
من حيث انها كثيرة الاكواد ولهذا عملت لكل
كود او مجموعه صوره بتوضح ايش هوعمل الكود
المجموعه الاولى
هاذه الاكواد خاصه بخانة الواجهه
الكود الاول
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>div#logostrip {background-image: url(ضع هنـا رابط الصوره);}</TD></TR>
الكود الثاني
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>#submenu {background-image: url(ضع هنـا رابط الصوره);}</TD></TR>
الكود الثالث
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>#submenu ul li a {background-image: url(ضع هنـا رابط الصوره);}</TD></TR>
الكود الرابع
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>#submenu ul li a:hover {background-image: url(ضع هنـا رابط الصوره);}</TD></TR>
الكود الخامس
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>#userlinks {background-image: url(ضع هنـا رابط الصوره);}</TD></TR>
صور توضيحيه لهاذه المجموعه من الاكواد

المجموعه الثانيه
للتغير في خلفية الفواصل التي بمنتداك
الكود الاول
لتغيرخلفية لفواصل الاقسم
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>table.ipbtable th {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه

الكود الثاني
هاذا الكود شبيه للاول ولكنه لايؤثر على فواصل الاقسام
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>table.ipbtable th.formsubtitle,.formsubtitle {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه

الكود الثالث
لتغير في فواصل عمل موضوع جديد وبعض الاماكن الاخرا
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.borderwrap .subtitle {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه

المجموعه الثالثه
لتغير في خلفيات الاقسام وخلفيات المواضيع وماشابه ذالك
الكود الرابع
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.row1 {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
الكود الخامس
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.row2 {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه للكود الرابع والخامس

الكود السادس
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.post .post-header {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
الكود السابع
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.post {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضيحيه للكود السادس والسابع

الكود الثامن
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.post-container {background-image: url(ضع هنــا رابط الصوره);}</TD></TR>
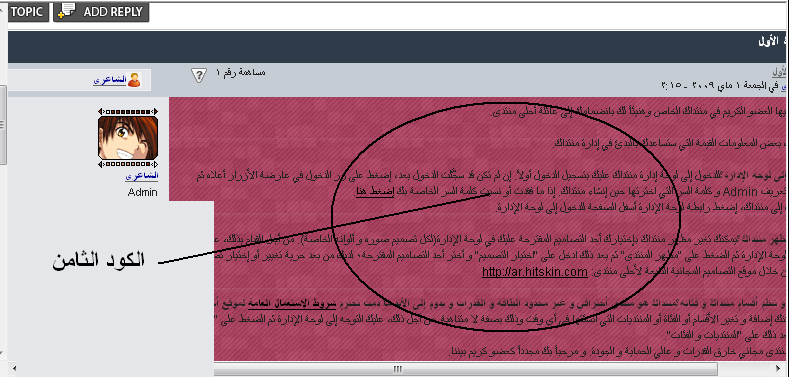
صوره توضيحيه للكود الثامن

الكود التاسع
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.post-footer {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
الكود العاشر
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.topic-footer {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
الكود الحادي عشر
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>div.overview {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضيحيه للكود التاسع والعاشر والحادي عشر

الكود الثاني عشر
.
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>qreply {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه للكود الثاني عشر

الكود الثالث عشر
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>#smiley-box {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
الكود الرابع عشر
.
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>messaging-box {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه للكود الثالث عشر والرابع عشر

الكود الخامس عشر
هاذا الكود بيعمل تغير في الحدود وخلفية صندوق موضوع جديد
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>div.borderwrap,.borderwrapm {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه للكود الخامس عشر

الكودين السادس عشر
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.select {background-image: url(ضع هنا رابط الصوره);}.select button {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه للكودين السادس عشر

الكودين السابع عشر
.
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>button,.mainoption {background-image: url(ضع هنا رابط الصوره);}.formbuttonrow {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه للكودين السابع عشر

الكود الثامن عشر
.
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>ipbform2 dl {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
الكود التاسع عشر
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.ipbform2 dl dd {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه للكود الثامن عشر والتاسع عشر

الكود العشرون
.
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>ipbform fieldset {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
الكود الواحد وعشرون
.
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>box-content{background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه للكود العشرون والواحد وعشرون

الكود االثاني وعشرون
.
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>bar {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
الكود الثالث وعشرون
.
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>activeusers {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضيحيه للكود الثاني وعشرون والثالث وعشرون

الكود الرابع وعشرون
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>#gfooter {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضحيه للكود الرابع والعشرون

الكود الخامس وعشرون
.
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>no-left {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
صوره توضيحيه للكود الخامس وعشرون

كود جعل الحدود بتلمع للعمل بصندوق الهوتمل
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left><style>.borderwrap {background-image: url(https://i.servimg.com/u/f62/13/42/24/54/rainbo10.gif);}</style></TD></TR>
وهاذا لاجل ان يعمل بي ورقة الكيس
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.borderwrap {background-image: url(https://i.servimg.com/u/f62/13/42/24/54/rainbo10.gif);}</TD></TR>
الصوره المسخدمه

اليكم بعض هاذه الكلامات التي يتم اضافتهى الى الاكواد مما يزيد من مساحة الاكواد او تصغيره اضفهى الى الاكود ومن ثم غير الرقم
الكلمه الاولى لزيادة الطول او العكس
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>padding: 50px;</TD></TR>
اختر واحده من هاذه الكلمات لزيادة العرض او العكس
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>width: 100%;width: 20em;</TD></TR>
الكلمه الثالثه لزياده حجم الخط
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>font-size: 12px;</TD></TR>
فالنجرب العمليه على هاذا الكود
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>#gfooter {background-image: url(ضع هنا رابط الصوره);}</TD></TR>
الصوره للكود قبل العمل عليه

ندخل عليه رابط الصوره من ثم ندخل عليه الكلمه التي سوف تزيد الطول
padding: 50px;
سيصبح الكود هاكذا
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>#gfooter {background-image: url(https://i.servimg.com/u/f64/13/84/20/12/56444511.png);padding: 50px;}</TD></TR>
من ثم نضعه في ورقة الكيس
وتصبح واجهه سفليه للمنتداك
صوره توضحيه

الكود
<TR><td align=left>الرمز:</TD></TR><TR><td class=code align=left>.gen {background-image: url(ضع رابط الصوره هنا);padding: 50px;}</TD></TR>

[/td][/tr]








